vue2设置保存自动执行run lint配置步骤
一. ESlint介绍
ESLint的用途主要是:
- 审查代码是否符合编码规范以统一代码风格;
- 审查代码是否存在语法错误;
用法:
通常在项目中安装了ESlint相关的包以后,可在.eslintrc.js文件的rule中手动添加代码校验规则,以保持一个项目的代码风格统一。eslint详细配置介绍见:ESLint在Vue中的使用详解
二. 保存自动执行run lint
设置保存自动执行分为run lint分为三步
- 安装eslint插件;
- 手动添加eslint规则rule;
- 编辑器setting配置;
1、插件安装
vscode插件扩展搜索里面安装eslint,如下图
在vue项目初始化时若选择安装eslint,则package.json的devDependencies中会出现以下配置:
"eslint":"^6.7.2","eslint-plugin-prettier":"^3.1.3","eslint-plugin-vue":"^6.2.2",若没有则手动安装以上安装包;
2、手动添加eslint规则rule
关于rule配置,主要配置的是eslint配置规则,通常在.eslintrc.js文件中配置,详细配置见文章ESLint在Vue中的使用详解。
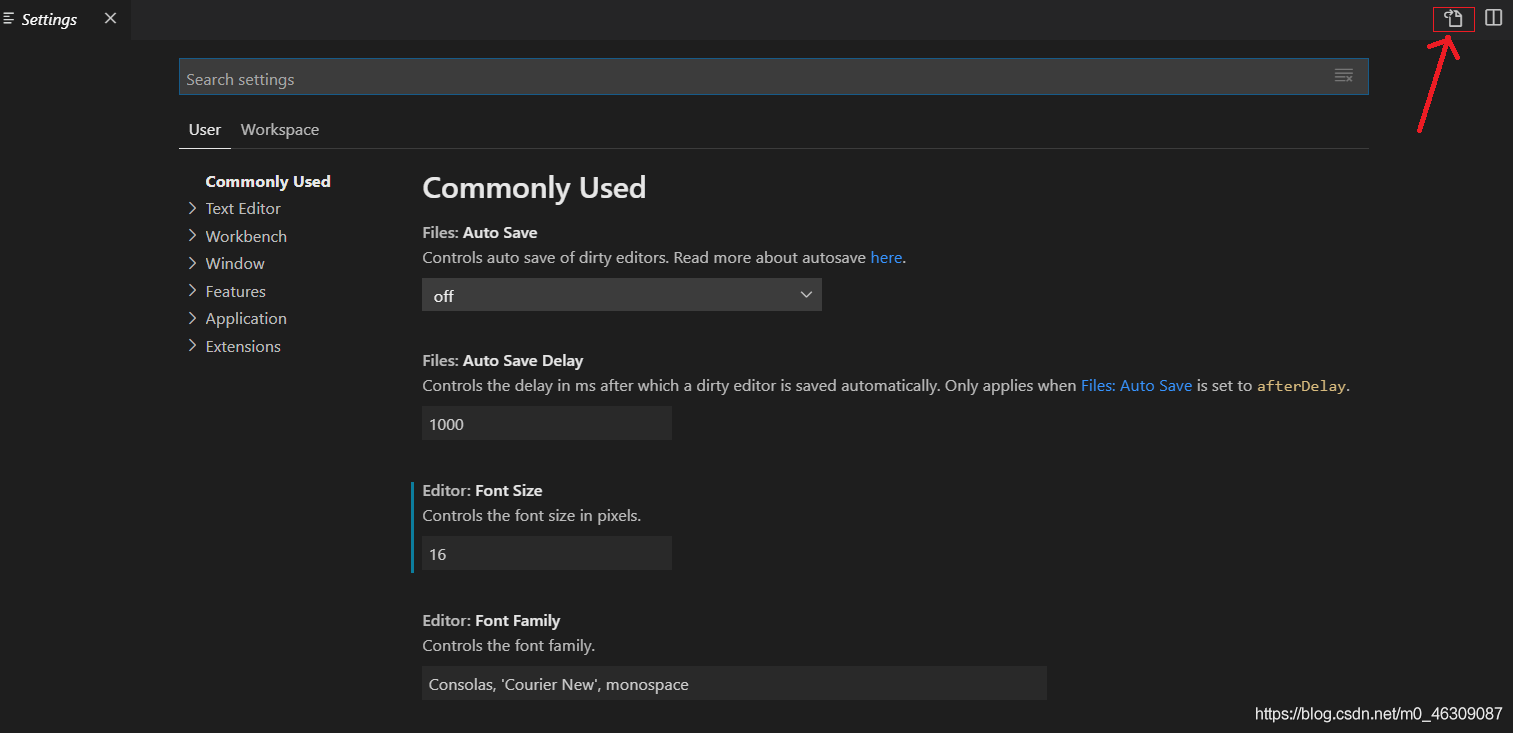
3、编辑器setting配置;
打开setting设置,点击右上角打开setting(JSON)设置,
添加如下代码:
"editor.tabSize":2,"eslint.autoFixOnSave":true,"eslint.validate":["javascript",// 用eslint的规则检测js文件{"language":"js","autoFix":true},{"language":"vue","autoFix":true},],"eslint.options":{"extensions":[".js",".vue"]},"editor.codeActionsOnSave":{"source.fixAll.eslint":true},"eslint.run":"onSave",配置完成后每次ctrl+s保存文件即可自动自行执行run lint。
热门文章
- 动物疫苗接种途径有哪些种类(动物疫苗有哪几种)
- 动物疫苗工艺开发 动物疫苗工艺开发流程
- 深圳宝安领养狗狗群 深圳宝安领养狗狗群在哪里
- 图像处理学习笔记——BMP图片详解
- 动物疫苗空瓶无害化处理方案(动物疫苗空瓶无害化处理方案怎么写)
- 动物疫苗的使用方法有哪些种类及作用图片(动物疫苗的使用方法有哪些种类及作用图片视频)
- 「1月6日」最高速度22.7M/S,2025年Clash Nyanpasu免费机场订阅节点链接,2025翻墙机场推荐
- 「1月9日」最高速度19.4M/S,2025年Clash Nyanpasu免费机场订阅节点链接,2025翻墙机场推荐
- 动物医院名字有创意两个字的吗图片高清(动物医院名字有创意两个字的吗图片高清大图)
- 领养宠物哪个平台好(领养宠物狗的平台)